昨天已經示範過如何安裝Appium,今天就來實作如何利用Appium來寫Android的End to End Test(以下用e2e test)的第一步。在開始前可以先把Android Studio關掉,什麼?寫Appium不用Android Studio?是的,利用Appium寫e2e test的確不用Android Studio,還記得昨天說的寫Appium可以選擇任何有被官方支援的語法,也就是不會相依於被測試的行動裝置平台。
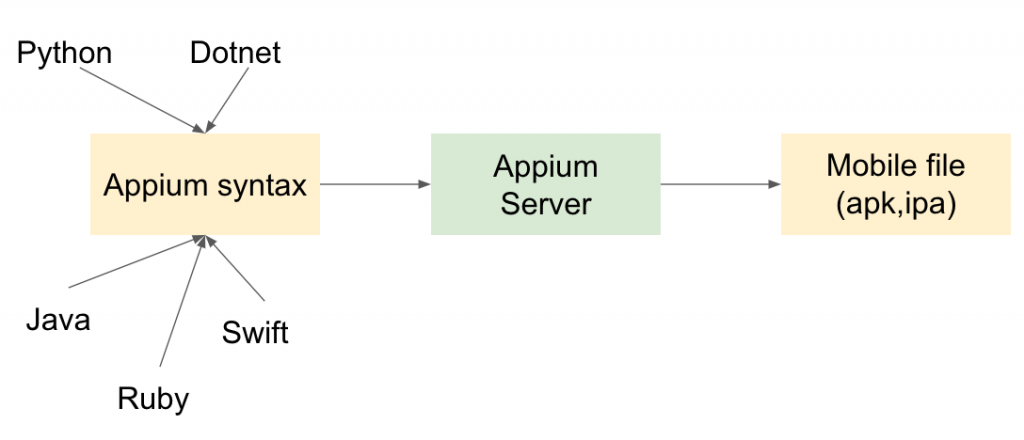
Appium的理念是開發一個獨立的測試程式,它透過Appium Server去操作Android APK,所以你可以不懂Android的語法,只需要懂Appium的語法就可以寫e2e test,當然背後還是靠它幫你轉成各平台的native testing framework去執行。因此很適合不懂Android SDK的人來寫測試的automation code。即使你是Android工程師,寫Appium也比寫Espresso簡單,學習曲線要快。
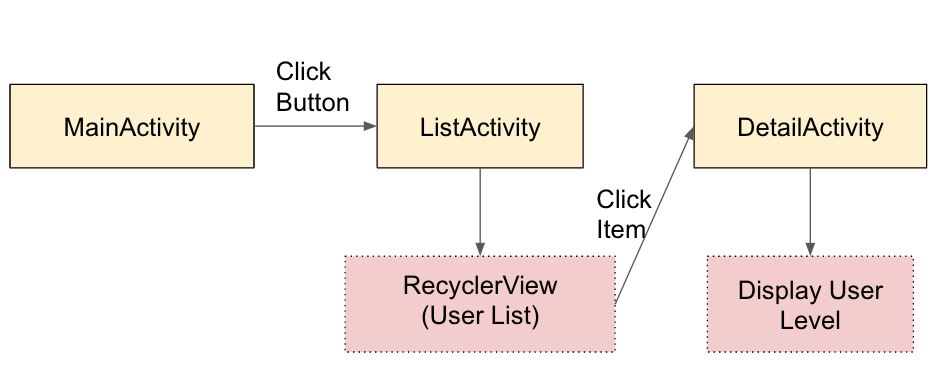
在Appium的範例中,一樣是使用在Integration章節裡面舉的例子來做e2e的測試
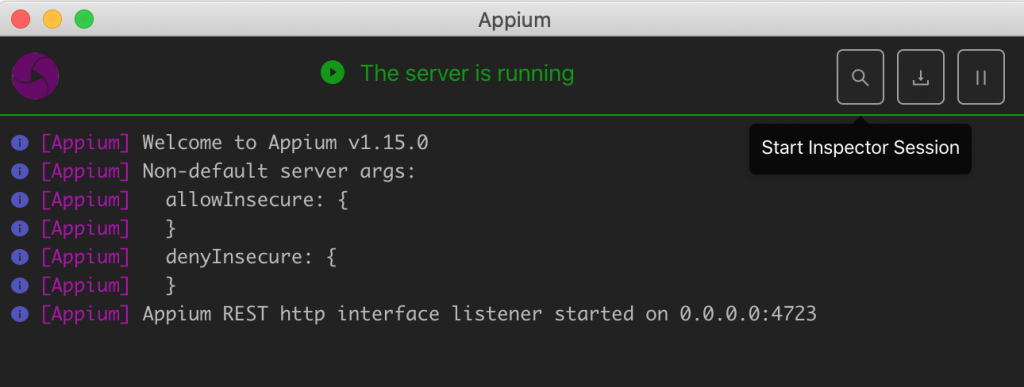
在開始寫語法之前我們先來看Appium提供的一個非常好用的尋找UI元件在畫面上reference的工具Inspector,當我們打開Appium Server後,在右上方的第一個放大鏡圖示就是Inspector的Launcher。
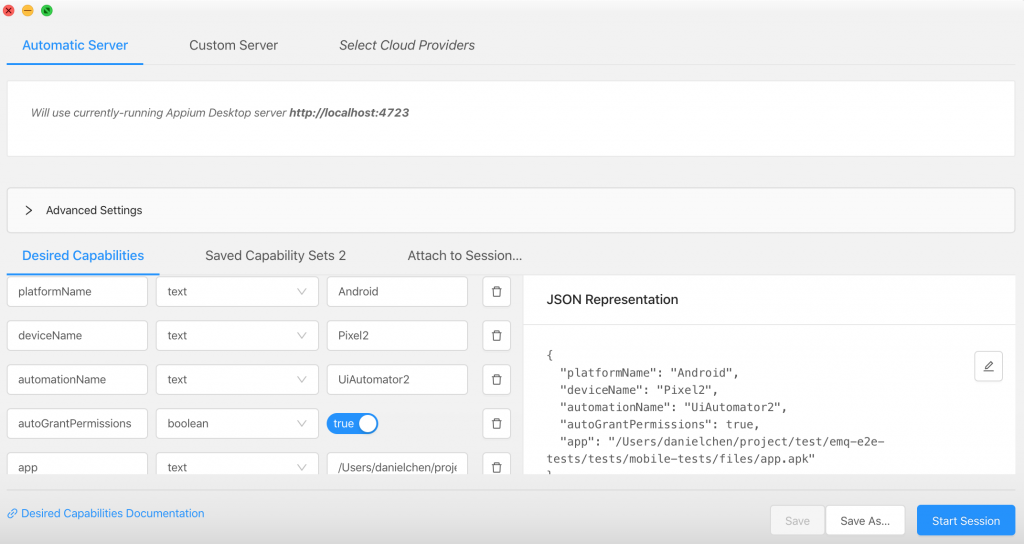
點擊後會出現config的面板,我們要把capabilites依次設定在左方的列表中。設定完成後它會自動形成一個Json config出現在右下方,這個Json config會用來launch application的session。完成Config後按start session的按鈕就可打開Inspector。
範例中的config介紹如下
{
"platformName": "Android",
"deviceName": "Pixel2",
"automationName": "UiAutomator2",
"autoGrantPermissions": true,
"app": "/Users/danielchen/Desktop/app.apk"
}
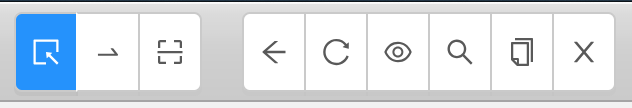
進入Inspector後我們先看上方的選單,由左到右敘述如下
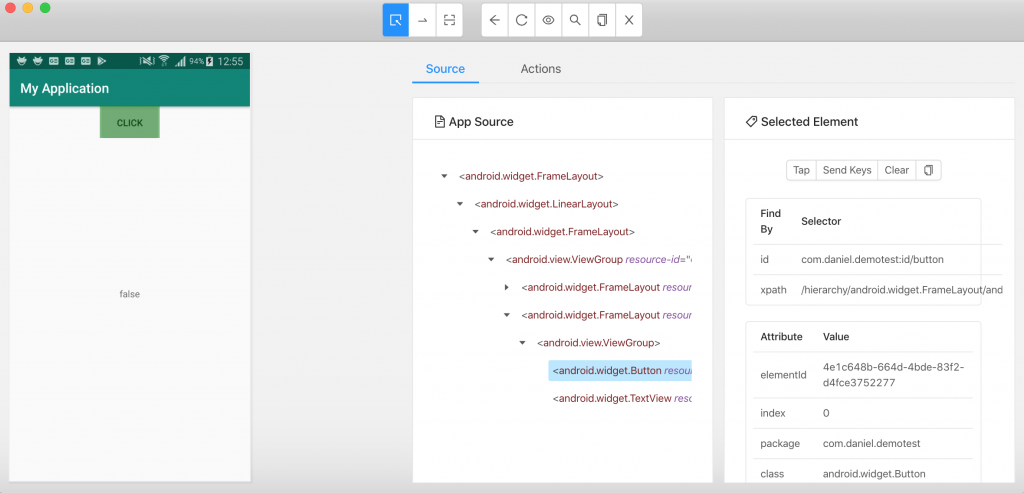
進入Inspector後,基本上也就是幫我們打開apk來查找View的ID等等資訊,這樣我們就不用看source code來找ID了,如果今天你是QA或是Layout檔不是你建立的這個功能還蠻方便的。我們測試點擊Button後會到下一頁,我們要做的事就是把滑鼠移到左邊的Screenshot上面,Inspector就會自動幫我們把這個元件的所有資訊顯示在右方面板中。例如Button在右方的在Selected Element的面板中有顯示find by id及find by xpath,我們就可以利用這兩個資訊在Appium的語法中來控制元件。
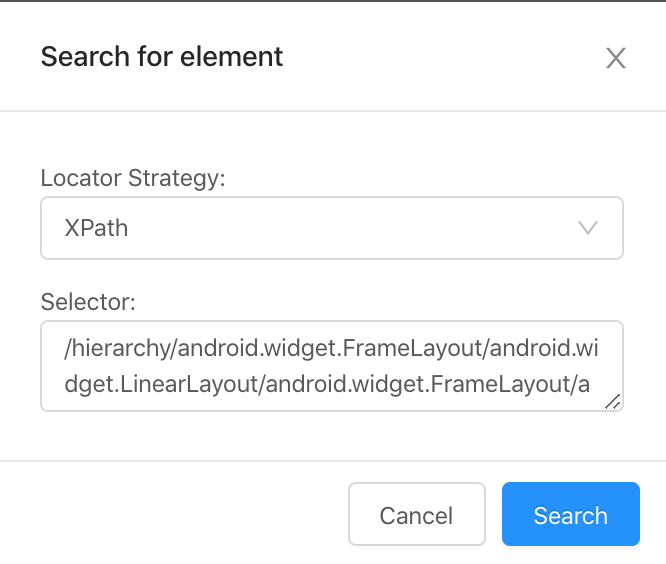
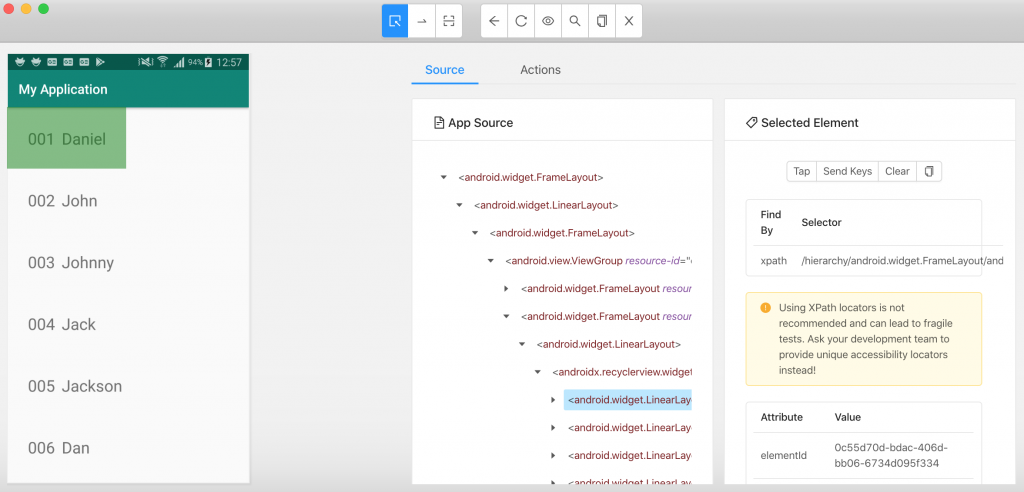
當我們點擊Button後來到下一頁ListActivity,我們點選RecyclerView的第一個item如下圖,在Selected Element面板中出現只有XPath的選項,這是因為在比較複雜且動態生成的UI元件中,Appium找不到對應的ID就會用XPath的方式來尋找,我們copy下來"/hierarchy/android.widget.FrameLayout/android.widget.LinearLayout/android.widget.FrameLayout/android.view.ViewGroup/android.widget.FrameLayout[2]/android.widget.LinearLayout/androidx.recyclerview.widget.RecyclerView/android.widget.LinearLayout[0]”,是這一串落落長的元件階層,遇到這種情況我會建議可以利用上面講的search for element的功能來確認一下改變index是否能找到sibling這樣對於寫test code會比較靈活,我們打開search for element的面板選取XPath把剛剛的XPath修改一下.../android.widget.LinearLayout,把最後的LinearLayout[0]的索引拿掉進行尋找。
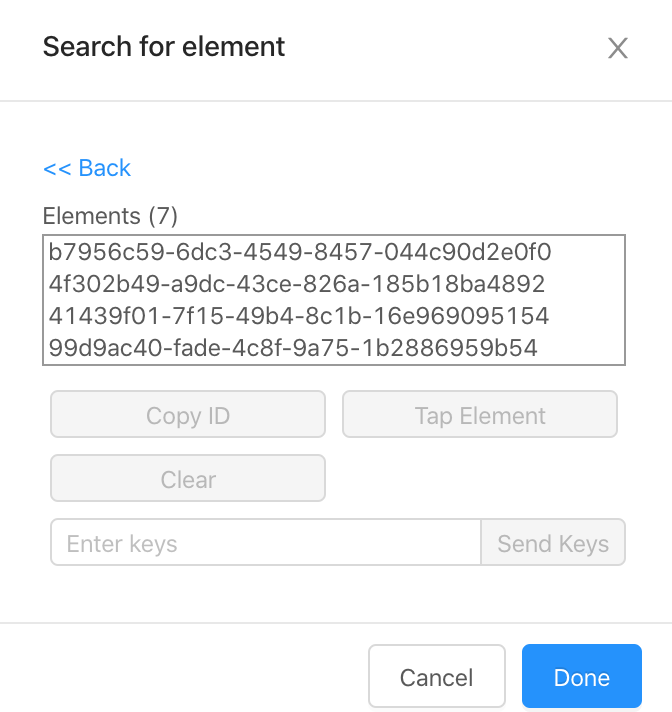
最後找到了七個elements,證實我們可以利用XPath的索引功能來點擊任一個RecyclerView裡的元件,這對我們寫Appium的語法很有幫助。
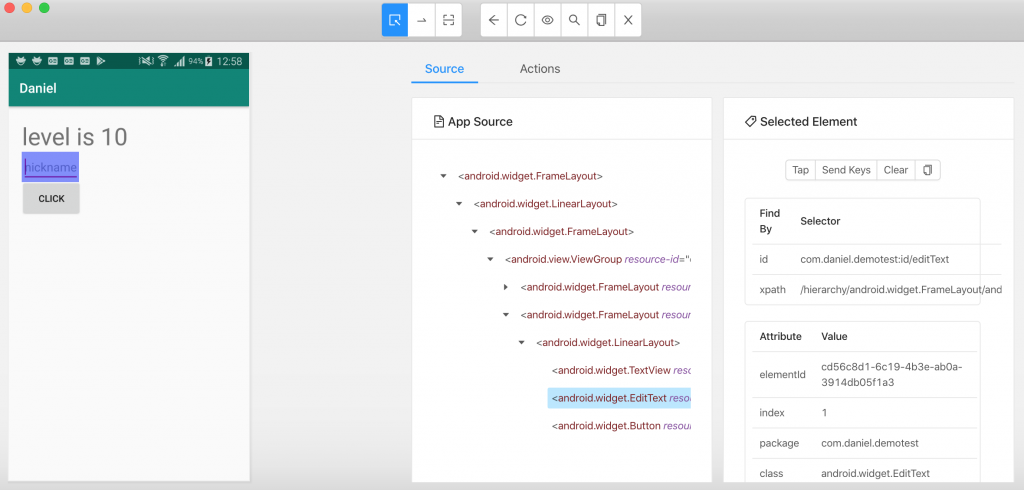
在點選Item後進入下一個DetailActivity
在這個Activity我一樣利用滑鼠點擊screenshot的View尋找出EditText,TextView和Button這些元件在Appium Inspector可以對應的搜尋方法後,就可以開始進入Appium語法了。
熟悉Inspector的操作對我們在測試很有幫助,因此在正式開始寫testing code前這可以說是必要技能,在實務上因為有Inspector這個Tool所以我也能同時寫公司的IOS版的e2e test,我只要有IOS的app folder,我同樣能利用Appium操作透過Inspector找到的元件而我不用去打開Xcode查找storyboard的相關資訊。
所以不管你的角色是Android Developer,IOS Developer或是QA Engineer都可以不用會寫對方的平台就進行完整的測試,這就是Appium的厲害的地方。下一章節會介紹如何在IntelliJ上整合Appium及JUnit撰寫e2e test。
